Appearance
2. Frontendリソースの削除
デプロイした Frontend リソースの削除手順について解説します。
2-1. QVS Configの編集
QVS Config に記述したリソース宣言をコメントアウトします。
Qmonus Value Stream では、リポジトリに登録されている QVS Config の内容を編集して AssemblyLine を再実行することで、リソースを削除できます。今回は、本チュートリアルで作成した以下の QVS Config を編集します。
- /path/to/repository/.valuestream/azure-frontend.yaml
削除するリソースは、QVS Config の
designPatternsフィールドに記載された Cloud Native Adapter の内容をコメントアウトすることで指定できます。 ここでは、本チュートリアルで作成したリソースを削除するため、以下のように QVS Config を編集します。yamlparams: - name: appName type: string - name: azureSubscriptionId type: string - name: azureResourceGroupName type: string - name: azureDnsZoneResourceGroupName type: string - name: azureDnsZoneName type: string - name: relativeRecordSetName type: string modules: - name: qmonus.net/adapter/official revision: v0.26.0 designPatterns: - - pattern: qmonus.net/adapter/official/adapters/azure/serverless/staticSite/frontend - params: - appName: $(params.appName) - azureDnsZoneName: $(params.azureDnsZoneName) - azureDnsZoneResourceGroupName: $(params.azureDnsZoneResourceGroupName) - azureResourceGroupName: $(params.azureResourceGroupName) - relativeRecordSetName: $(params.relativeRecordSetName) + # - pattern: qmonus.net/adapter/official/adapters/azure/serverless/staticSite/frontend + # params: + # appName: $(params.appName) + # azureDnsZoneName: $(params.azureDnsZoneName) + # azureDnsZoneResourceGroupName: $(params.azureDnsZoneResourceGroupName) + # azureResourceGroupName: $(params.azureResourceGroupName) + # relativeRecordSetName: $(params.relativeRecordSetName)yamlparams: - name: appName type: string - name: azureSubscriptionId type: string - name: azureResourceGroupName type: string - name: azureDnsZoneResourceGroupName type: string - name: azureDnsZoneName type: string - name: relativeRecordSetName type: string modules: - name: qmonus.net/adapter/official revision: v0.26.0 designPatterns: # - pattern: qmonus.net/adapter/official/adapters/azure/serverless/staticSite/frontend # params: # appName: $(params.appName) # azureDnsZoneName: $(params.azureDnsZoneName) # azureDnsZoneResourceGroupName: $(params.azureDnsZoneResourceGroupName) # azureSubscriptionId: $(params.azureSubscriptionId) # azureResourceGroupName: $(params.azureResourceGroupName) # relativeRecordSetName: $(params.relativeRecordSetName)変更をステージに追加します。
git add .valuestream/azure-frontend.yamlリポジトリに変更をコミットします。
git commit -m "Delete frontend resources"リポジトリに変更をプッシュします。
git pushGit コミットのハッシュ値を取得します。
git rev-parse HEAD
2-2. AssemblyLineの実行
左のメニュー一覧の AssemblyLine をクリックして、AssemblyLine 一覧ページに移動します。
チュートリアルで作成した
azure-frontendの AssemblyLine を選択します。画面上部の Input Parameters に以下を入力し、
RUNボタンを押下して AssemblyLine を実行します。- gitRevision: 2-1で取得した Git コミットのハッシュ値
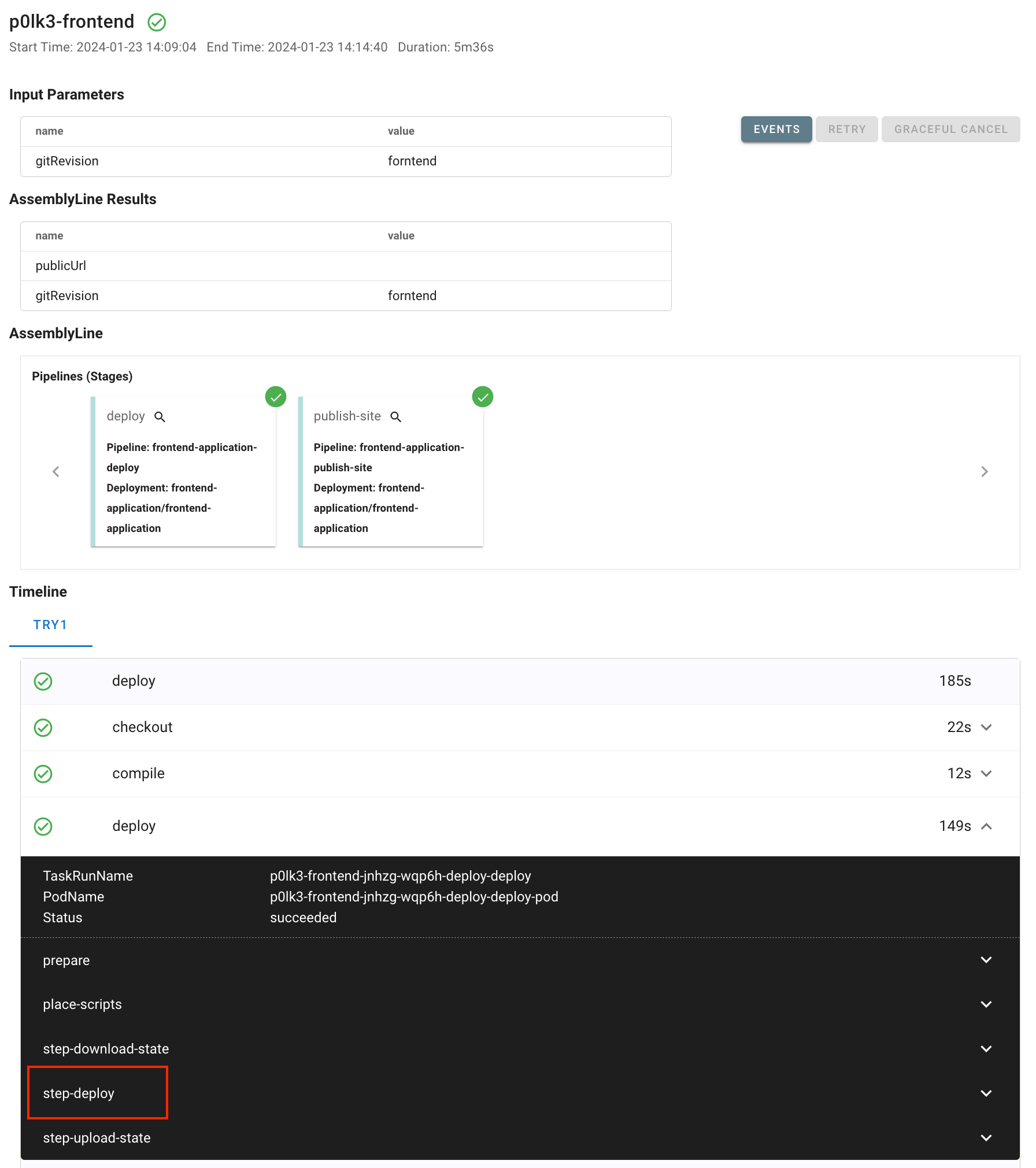
AssemblyLine の実行が完了したら、ログを確認します。
削除に成功すると、
deployPipeline のdeployTask のstep-deployStep のログから、リソースが削除されたことを確認できます。
ログの以下の箇所から、削除されたリソースの総数を確認できます。
Resources: - 4 deleted 1 unchanged1 unchangedのリソースについては、Qmonus Value Stream の仕様上出力されているもので、デプロイされたユーザのリソースの削除には影響ありません。Azure portalにログインして、本チュートリアルで作成したリソースが削除されていることを確認します。
以上で、Frontend リソースの削除は完了です。