Appearance
2. アーキテクチャの選択
フロントエンドアプリケーションのデプロイでは API Backendのデプロイと同様に、フロントエンドアプリケーションをデプロイするための QVS Config を用意し、自身のリポジトリに格納する必要があります。
以下の手順に従って、リポジトリにフロントエンドアプリケーション用の QVS Config を格納してください。
2-1. QVS Config の作成
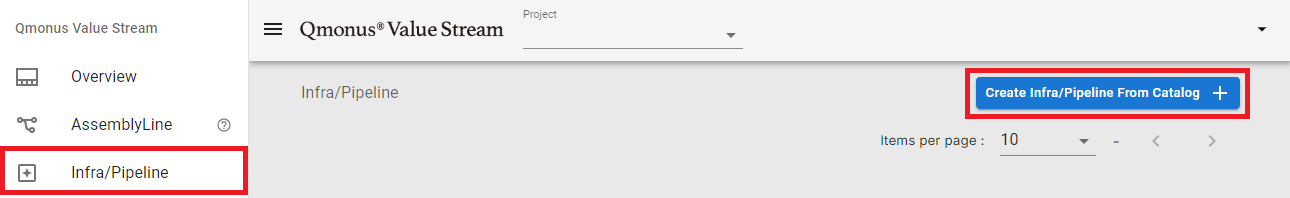
- 左メニューから
Infra/Pipelineを選択し、表示された画面右上のCREATE INFRA/PIPELINE FROM CATALOGボタンを押下します。

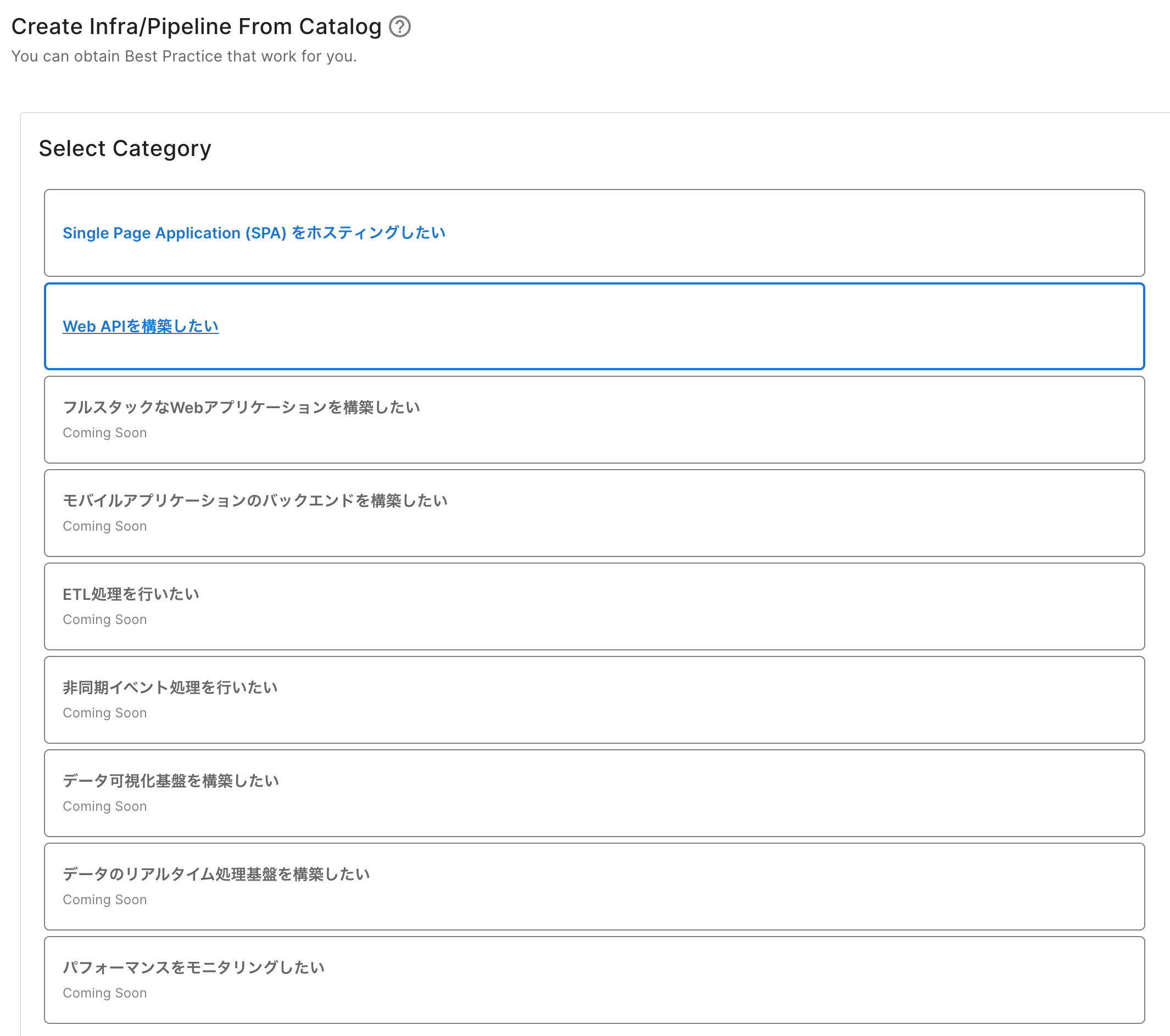
- Select Architecture で
Single Page Application (SPA) をホスティングしたいを選択します。

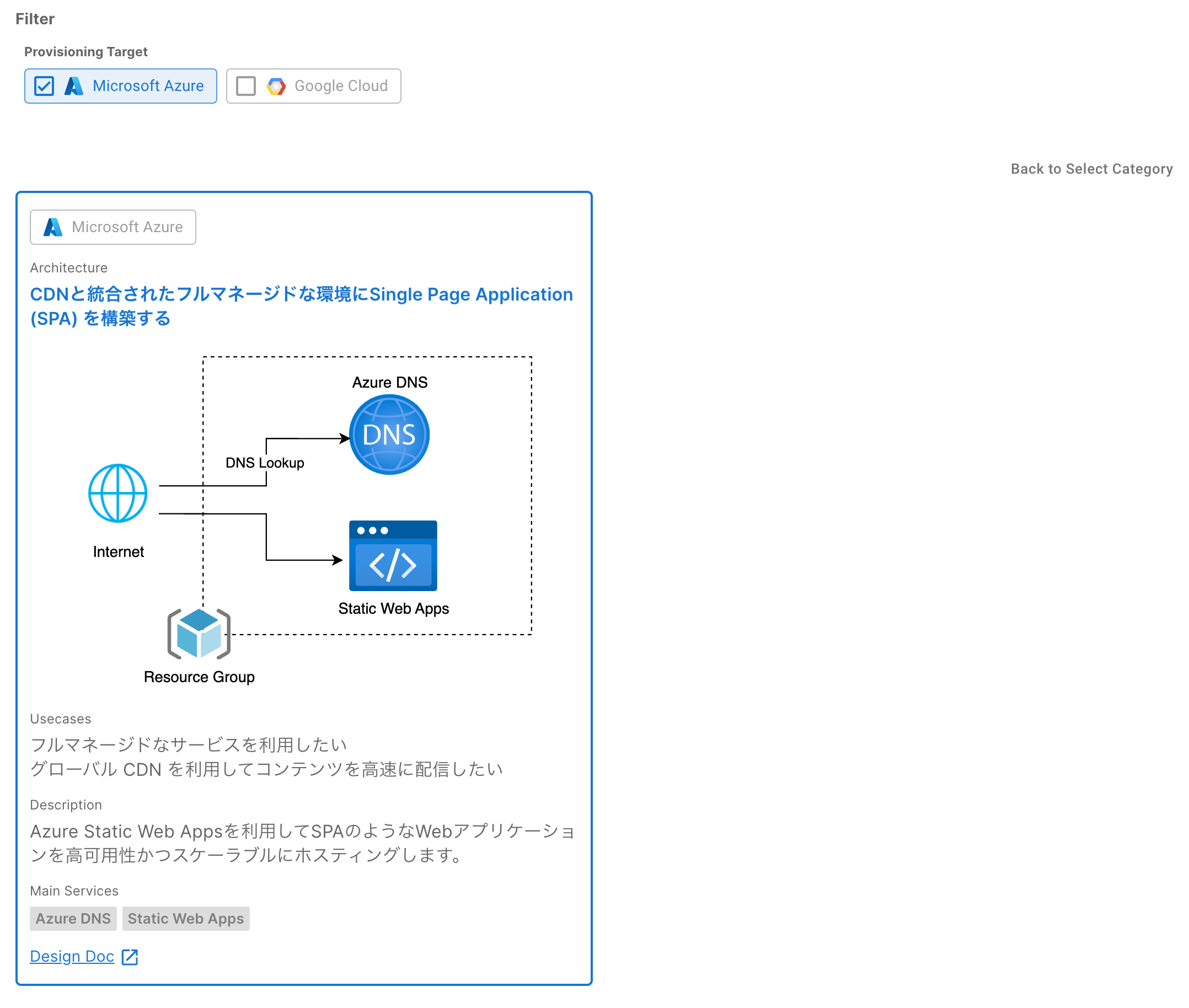
- Provisioning Target で
Microsoft Azureを選択します。 CDNと統合されたフルマネージドな環境にSingle Page Application (SPA) を構築するを選択します。

- Select Option で何も選択せずに、
NEXTボタンを押下します。

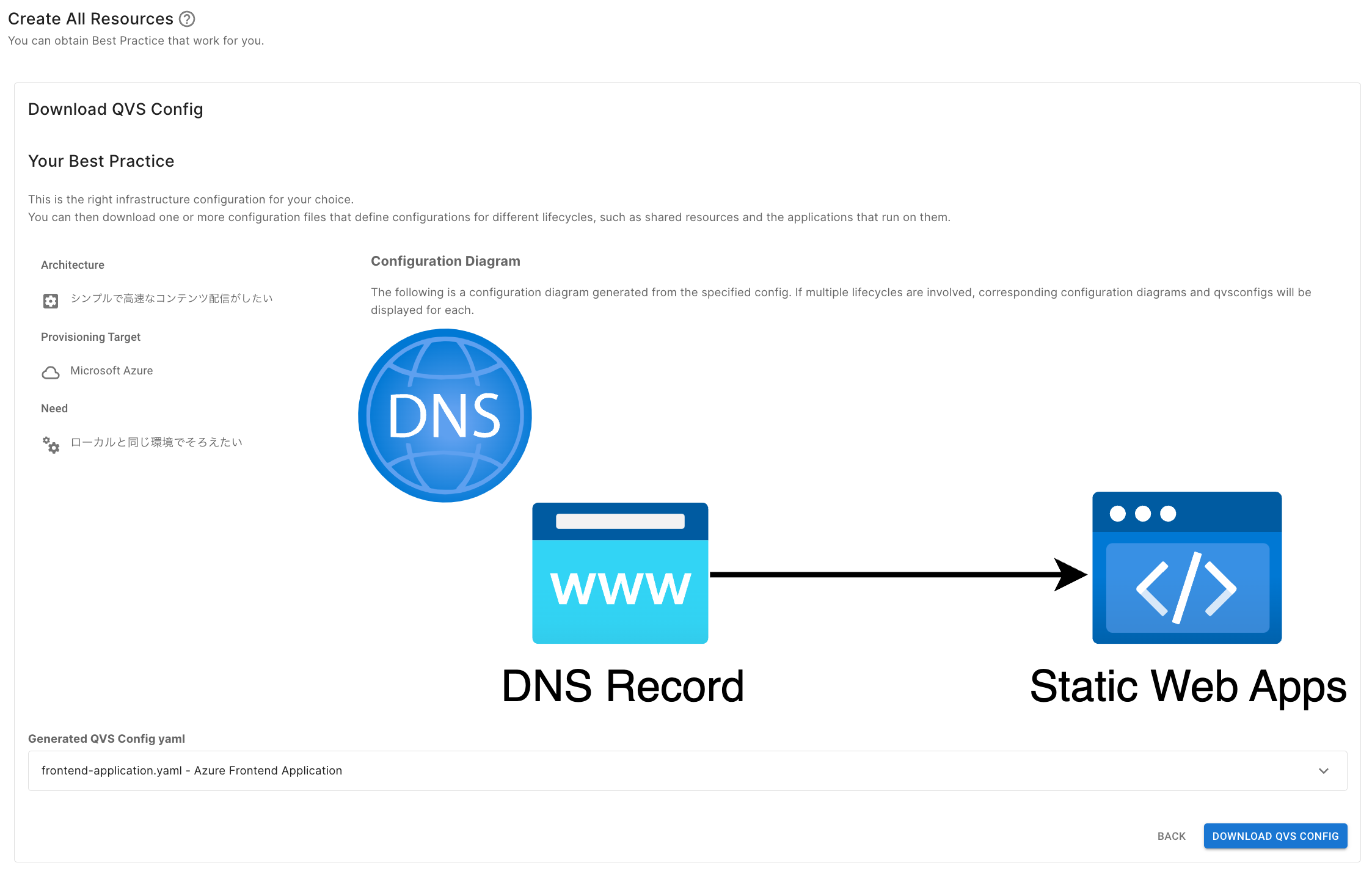
- Download QVS Config で
DOWNLOAD QVS CONFIGボタンを押下します。

DOWNLOAD QVS CONFIGボタンを押下すると自動生成された QVS Config の zip ファイルがダウンロードされます。
2-2. リポジトリへの登録
上記の手順でダウンロードした QVS Config を、API Backendのデプロイで Clone したリポジトリに格納します。
- ダウンロードした zip ファイルを解凍します。
bash
unzip <ダウンロードしたzipファイルのパス>- API Backendのデプロイで Clone したリポジトリ直下にある
.valuestreamディレクトリに解凍したファイルを移動します。
bash
mv azure-frontend.yaml /path/to/your/repository/.valuestream/- リポジトリに移動します。
bash
cd /path/to/your/repository- 変更をステージに追加します。
bash
git add .valuestream/azure-frontend.yaml- リポジトリに変更をコミットします。
bash
git commit -m "Add QVS Config"- リポジトリに変更をプッシュします。
bash
git push2-3. Frontendアプリケーションの設定
次に、フロントエンドアプリケーションのデプロイ設定をします。
- リポジトリの
todo/frontend/.env.productionのVUE_APP_API_ENDPOINTを API Backendのデプロイでデプロイした API の URL に書き換えて保存します。
今回は例として https://api.2nd-tutorial.azure.vsdev.axis.io を指定しています。
NODE_ENV=production
VUE_APP_API_ENDPOINT=https://api.2nd-tutorial.azure.vsdev.axis.io- 変更をステージに追加します。
bash
git add todo-app/frontend/.env.production- リポジトリに変更をコミットします。
bash
git commit -m "Update api url"- リポジトリに変更をプッシュします。
bash
git push- Git コミットのハッシュ値を取得します。
bash
git rev-parse HEADTIP
取得したハッシュ値は、後続の手順で使用します。値をテキストエディタなどにコピーしておいてください。
ハッシュ値を取得できたら、画面下部に表示されている NEXT ボタンを押下して、Application 作成画面へ遷移します。
QVS Config 生成の手順は以上となります。次章で引き続き Application および Deployment を登録します。