Appearance
Official Infrastructure Adapterの利用
本章では、Official Infrastructure Adapterを用いて、サンプルアプリケーションをデプロイする手順を解説します。
WARNING
利用するOfficial Infrastructure AdapterがGoogle Cloudと連携した構成になっているため、Google Cloudをご利用のユーザのみ本チュートリアルにお進みください。
本チュートリアルを実施する前に、(~2023/06) 初めてのQmonus Value Stream ~Google Cloud編~のGetting Startedが完了していることをご確認ください。
以降のステップでは、Official Infrastructure Adapterを利用したセキュアなアプリケーションのデプロイを行います。事前準備として、いくつかGoogle Cloudリソースの作成、および、アプリケーション公開用ドメインが必要となりますので、手順0-1/手順0-2をご参照の上、ご準備ください。
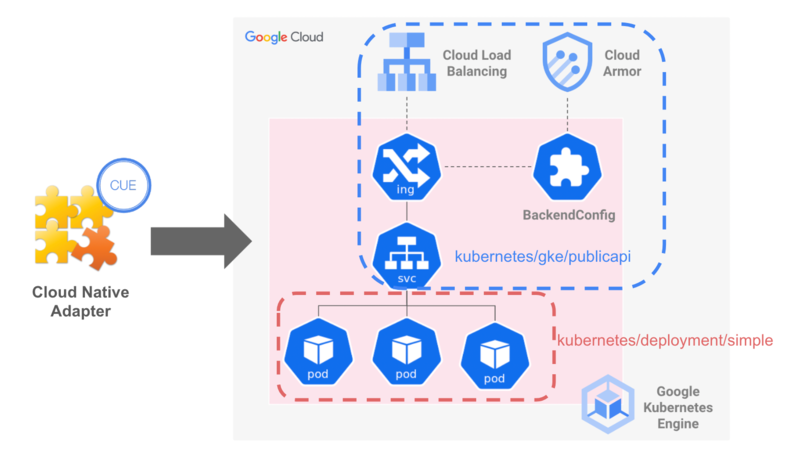
下記の画像は、本チュートリアルでデプロイするアプリケーションの概要図となっています。 
今回使用するOfficial Infrastructure Adapterは以下2つです。構成リソースなど詳細については、公開されている各リンクのドキュメントを参照してください。
- GKE Public API Adapter
- 概要図の青破線で囲まれている部分を設定します。Google Kubernetes Engineで動作するAPIアプリケーション公開用のCloud Native Adapterです。 KubernetesにおけるIngressを用いて、セキュアなアプリケーションを外部に公開します。
- Simple Deployment Adapter
- 概要図の赤破線で囲まれている部分を設定します。アプリケーションをKubernetes上で動作させるためのCloud Native Adapterです。 指定したイメージを利用して、KubernetesにおけるDeploymentを作成します。
上記のOfficial Infrastructure Adapterを使用することで下記のようなセキュアなアプリケーションを外部に公開できます。
- Cloud ArmorのWAF機能を用いて外部からの攻撃を防ぎます。
- SSLポリシーを設定することにより不要な暗号スイートを無効化できます。
- マネージドTLS証明書を利用することで煩雑な証明書の更新が自動化されます。
0-1. 準備:Google Cloudリソースの作成
準備が必要なGoogle Cloudリソースについては以下の通りとなっています。Google Cloud公式ページよりご確認のもと作成してください。
- 予約済みの外部静的IPアドレス
- 静的外部 IP アドレスを予約するを参考に外部静的IPアドレスを取得してください。
- Kubernetes上のIngressリソースにて指定することで、Google Cloud Load Balancer(GCLB)の作成・IPの割り当てを自動で行います。
- Cloud Armorのセキュリティポリシー
- Google Cloud Armor セキュリティ ポリシーの構成を参考にセキュリティポリシーを作成してください (例: 自身の端末が使用しているIPアドレス範囲のアクセスを許可する)。
- Kubernetes上のBackendConfigリソースにて指定することで、Ingressリソースによって作成されたGCLBへ自動で設定されます。
- SSLポリシー
- SSL ポリシーの使用を参考にSSLポリシーを設定してください。
- Kubernetes上のFrontendConfigリソースにて指定することで、Ingressリソースによって作成されたGCLBへ自動で設定されます。
0-2. 準備:アプリケーション公開用ドメインへの登録
アプリケーション公開用のドメインを用意し、手順0-1で取得した外部静的IPアドレスをDNSレコードへ設定してください。
1. 最新版のOfficial Cloud Native Adapterをダウンロード
bash
# ローカルリポジトリへ移動
cd applications-qvs-demo
# 本チュートリアル用のブランチをgetting-startedブランチから作成
git checkout -b application-deploy getting-started
# 作業ディレクトリへ移動
cd .valuestream
# qvsctl auth コマンドを使用して認証する(出力されたURLへアクセスする)
qvsctl auth
# Official Native Adapter でダウンロードできるパッケージの確認
qvsctl adapter list
NAME LATEST RELEASED DATE
qmonus.net/adapter/official vx.x.x YYYY-MM-DD hh:mm:ss
# 最新版のOfficial Cloud Native Adapterをダウンロードする
qvsctl adapter get qmonus.net/adapter/official2. QVS Configの編集(CLI)
QVS Configを編集し、今回使用するOfficial Infrastructure Adapterを指定します。
bash
# vim でQVS Configを編集
vim qvs.yamlyaml
params:
- name: k8sNamespace
type: string
- name: imageName
type: string
+ - name: port
+ type: string
+ - name: replicas
+ type: string
+ - name: appName
+ type: string
+ - name: domainName
+ type: string
+ - name: gcpExternalAddressName
+ type: string
+ - name: gcpSecurityPolicyName
+ type: string
+ - name: gcpSslPolicyName
+ type: string
modules:
- name: github.com/qmonus/sample
local:
path: . # relative path to qvs.yaml
designPatterns:
+ - pattern: qmonus.net/adapter/official/kubernetes/deployment/simple
+ params:
+ appName: $(params.appName)
+ k8sNamespace: $(params.k8sNamespace)
+ imageName: $(params.imageName)
+ port: $(params.port)
+ replicas: $(params.replicas)
+ - pattern: qmonus.net/adapter/official/kubernetes/gke/publicapi
+ params:
+ appName: $(params.appName)
+ k8sNamespace: $(params.k8sNamespace)
+ port: $(params.port)
+ domainName: $(params.domainName)
+ gcpExternalAddressName: $(params.gcpExternalAddressName)
+ gcpSecurityPolicyName: $(params.gcpSecurityPolicyName)
+ gcpSslPolicyName: $(params.gcpSslPolicyName)
- pattern: qmonus.net/adapter/official/pipeline/deploy:simple
- - pattern: qmonus.net/adapter/official/pipeline/sample:resolveIPAddressyaml
params:
- name: k8sNamespace
type: string
- name: imageName
type: string
- name: port
type: string
- name: replicas
type: string
- name: appName
type: string
- name: domainName
type: string
- name: gcpExternalAddressName
type: string
- name: gcpSecurityPolicyName
type: string
- name: gcpSslPolicyName
type: string
modules:
- name: github.com/qmonus/sample
local:
path: . # relative path to qvs.yaml
designPatterns:
- pattern: qmonus.net/adapter/official/kubernetes/deployment/simple
params:
appName: $(params.appName)
k8sNamespace: $(params.k8sNamespace)
imageName: $(params.imageName)
port: $(params.port)
replicas: $(params.replicas)
- pattern: qmonus.net/adapter/official/kubernetes/gke/publicapi
params:
appName: $(params.appName)
k8sNamespace: $(params.k8sNamespace)
port: $(params.port)
domainName: $(params.domainName)
gcpExternalAddressName: $(params.gcpExternalAddressName)
gcpSecurityPolicyName: $(params.gcpSecurityPolicyName)
gcpSslPolicyName: $(params.gcpSslPolicyName)
- pattern: qmonus.net/adapter/official/pipeline/deploy:simple3. Pipeline/Taskの生成および登録 (CLI)
指定したCI/CD AdapterからPipeline/Taskを生成し、Qmonus Value Streamへ登録します。
bash
# CI/CD Adapterをコンパイルする
qvsctl pipeline compile -m . -c qvs.yaml --prefix nginx-demo
# qvsctl auth コマンドを使用して認証する(出力されたURLへアクセスする)
qvsctl auth
# Project Nameを取得する
qvsctl project list
# Tekton Pipeline/Task ManifestをApplyする
qvsctl pipeline apply -p ${projectName} -f output/manifests.yml4. AssemblyLineの更新 (CLI)
Getting Startedで登録したAssemblyLineを編集する。
bash
#assemblyline-staging.yamlを編集(エディタ普段使用しているもので問題ありません)
vim assemblyline-staging.yamlassemblyline-staging.yaml
yaml
apiVersion: vs.axis-dev.io/v1
kind: AssemblyLine
metadata:
name: staging-deploy
spec:
params:
- name: gitRevision
type: string
- name: imageName
type: string
stages:
- name: deploy
spec:
pipeline: nginx-demo-deploy
deployment:
app: nginx-demo
name: staging
params:
- name: gitRevision
value: $(inputs.gitRevision)
- name: imageName
value: $(inputs.imageName)
- - name: resolve-ip-address
- spec:
- pipeline: nginx-demo-resolve-ip-address-after-deploy
- deployment:
- app: nginx-demo
- name: staging
- runAfter:
- - deploy
- results:
- - name: ipAddress
- value: $(stages.resolve-ip-address.results.ipAddress)yaml
apiVersion: vs.axis-dev.io/v1
kind: AssemblyLine
metadata:
name: staging-deploy
spec:
params:
- name: gitRevision
type: string
- name: imageName
type: string
stages:
- name: deploy
spec:
pipeline: nginx-demo-deploy
deployment:
app: nginx-demo
name: staging
params:
- name: gitRevision
value: $(inputs.gitRevision)
- name: imageName
value: $(inputs.imageName)qvsctl pipeline applyコマンドで、AssemblyLineを更新します。
bash
# Qmonus Value Streamから実行可能なDeploy stageを持つAssemblyLine
qvsctl pipeline apply -p ${projectName} -f assemblyline-staging.yaml5. 変更をリポジトリに保存 (CLI)
リモートリポジトリに変更を反映します。
bash
# qvs.yaml, cue.mod/, assemblyline-staging.yamlが変更対象
git add --all
git commit -m "Official Infrastructure Adapter Deploy QVS Tutorial"
git push origin application-deploy6. Deployment Configの登録 (GUI)
手順4で更新したAssemblyLineをGUIから確認し、AssemblyLine詳細画面より、不足しているパラメータを設定します。
- 左メニューより、AssemblyLineを選択します。
- 画面中央に表示される
staging-deployを選択します。 AssemblyLineのPipeline Stagesのdeployパネルを選択します。AssemblyLine Stage画面右に表示されるEdit Deployment Configリンクを選択します。- YAMLモードのEditorが表示されますので、Infrastructure Adapterに必要なパラメータをYAML形式で入力します。CLIで登録したAssemblyLineをGUIから確認し、AssemblyLine詳細画面より、不足しているパラメータを設定します。
yaml
appName: public-api-demo-app
port: "80"
replicas: "1"
k8sNamespace: ${k8sNamespace}
domainName: ${domainName}
gcpExternalAddressName: ${gcpExternalAddressName}
gcpSecurityPolicyName: ${gcpSecurityPolicyName}
gcpSslPolicyName: ${gcpSslPolicyName}ここで、パラメータは以下の通りです。
${appName}: デプロイするアプリケーション名 今回はpublic-api-demo-appと記載してください${port}: Service(NodePort)のport番号を指定します。今回は"80"と記載してください${replicas}: replicasの数を指定します。今回は"1"と記載してください${k8sNamespace}: アプリケーションをデプロイする対象のNamespace${domainName}: アプリケーションが利用するドメイン名${gcpExternalAddressName}: 予約済み外部静的IPアドレスのリソース名${gcpSecurityPolicyName}: 作成済みのCloud Armorのセキュリティポリシー名${gcpSslPolicyName}: 作成済みのSSLポリシー名
また、以下のパラメータをについては必要に応じて変更してください。
${imageRegistryPath}: イメージ名を除いたコンテナレジストリのパス${imageShortName}: イメージ名${imageTag}: イメージタグ
Saveボタンを押下し、Input Parameters一覧全てが緑で表示されていることを確認します。
7. AssemblyLineの実行 (GUI)
修正したAssemblyLineを実行します。
- 左メニューより、AssemblyLineを選択します。
- 画面中央に表示される staging-deploy を選択します。
- 以下のInput Parameterを入力し、 RUN ボタンを押下してCI/CDを開始します。
- gitRevision: application-deploy
- imageName: nginx:latest
8. デプロイされたリソースの確認 (CLI)
AssemblyLineの正常終了が確認したらクラスタへデプロイされたリソースを確認します。
bash
# kubectl の現在のコンテキストを確認する
kubectl config current-context
#(アプリケーションをデプロイしたクラスター名)
# deploymentを確認
kubectl get deployment public-api-demo-app -n ${k8sNamespace}
NAME READY UP-TO-DATE AVAILABLE AGE
deployment.apps/public-api-test-app 1/1 1 1
# serviceを確認
kubectl get service public-api-demo-app -n ${k8sNamespace}
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
public-api-demo-app NodePort xxx.xxx.xxx.xxx <none> 80:30632/TCP
# ingressがロードバランサとsyncできているか確認
kubectl describe ingress public-api-demo-app -n ${k8sNamespace}
[...]
Events:
Type Reason Age From Message
---- ------ ---- ---- -------
Normal Sync 3m55s (x20 over 132m) loadbalancer-controller Scheduled for sync9. 動作確認 (GUI)
webブラウザから作成したドメインにアクセスしWebページにアクセスできることを確認します。 https://${domainName}